<div style="position: fixed; bottom: 20px; right: 7%; z-index: 9999;">
<button onclick="window.scrollTo({ top: 0, behavior: 'smooth' });"
style="padding: 10px 20px; font-size: 16px; border: none; border-radius: 5px; background-color: #0073e6; color: white; cursor: pointer;
transform: translateX(50%);">
Вверх
</button>
</div> |
Инструменты для настройки визуальных эффектов сцены в рабочем пространстве. Управление светом, визуальными стилями, материалами, тенями и т. д.
Внешний вид кнопки:

Виджет «Визуализация» содержит 3 вкладки с соответствующими инструментами и параметрами: 1) Настройки – управление общими настройками визуализации стиля (по умолчанию установлен Стандартный стиль); 2) Стили – выбор стиля с предустановленными настройками визуализации; 3) Виды – создание видов и сохранение наборов видов для последующего перехода между сохраненными точками и создания рендеров сцены через инструменты блока изображение.
Для удобства использования, выбранная вкладка подсвечивается.
Вкладка «Настройки»
Инструменты для настройки отображения объектов на сцене, небосвода, подложки и источников света.
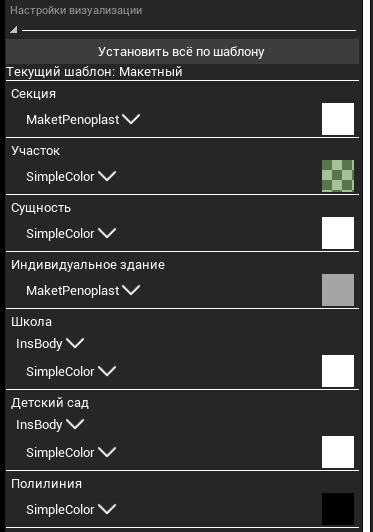
Настройки визуализации

Под строкой с указанием выбранного текущего стиля (шаблона) расположены настройки для различных типов объектов из которых состоит проект: Секция, Участок, Сущность, Индивидуальное здание, Школа, Детский сад, Полилиния. Набор визуальных настроек для всех типов объектов одинаков и содержит:
- Материал (список) – выбрать из списка материал и применить его для всех объектов данного типа в рабочем пространстве.
- SimpleColor - задать цвет выбранному типу объектов на сцене
- TexturedFacades - наложить текстуру готового фасада по выбранному шаблону
- FloorLines - задать цвет выбранному типу объектов на сцене, показать линии этажей, задать цвет и ширину линий этажей
- FunctionColor - включить цвет (по умолчанию) функциональной принадлежности объекта
- Wood - текстура дерева
- GlossyPlastic - текстура глянцевого пластика
- Paper - текстура бумаги
- Concrete - текстура бетона
- Цвет (цветовая палитра) – выбрать цвет в цветовой палитре и назначить его для всех объектов данного типа.
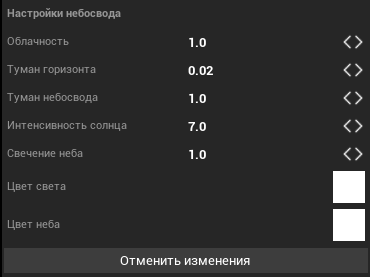
Настройки небосвода

- Облачность – задать плотность облаков на небосводе.
- Туман горизонта – задать степень туманности над горизонтом.
- Туман небосвода – задать степень туманности небосвода.
- Интенсивность солнца – задать интенсивность освещения от основного источника света (солнца).
- Свечение неба – задать степень отражения света от небосвода.
- Цвет света (цветовая палитра) – задать цвет света от основного источника света.
- Цвет неба (цветовая палитра) – задать цвет небосвода. Отраженный свет также принимает выбранный цвет.
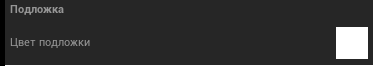
Подложка

- Цвет подложки (цветовая палитра) – задать цвет подложки.
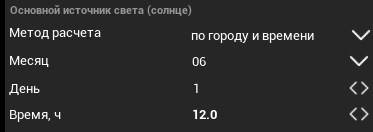
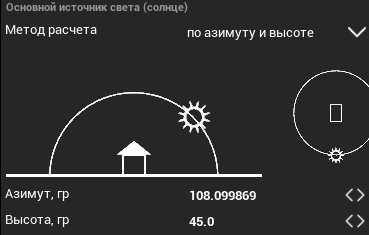
Основной источник света (солнце)


- Метод расчета (список) – выбрать из списка метод расчета положения солнца на небосводе. Доступные методы: по городу и времени, по азимуту и высоте.
- По городу и времени - указать месяц года, день месяца и время в часах. Положение солнца автоматически меняется в зависимости от значений параметров
- По азимуту и высоте – для определения положения солнца указать значение азимута и высоты солнца в градусах. Для пояснения на схемах изображены линии возможного положения солнца в зависимости от изменения азимута и высоты.
Кнопки управления настройками визуализации

- Отменить изменения (кнопка) - сброс настроек визуализации до значений "По умолчанию"
- Сохранить в (кнопка) - сохранить текущее состояние настроек в файл формата json (создать пресет настроек)
- Загрузить из (кнопка) - загрузить настройки визуализации из предварительно сохраненного файла формата json (загрузить пресет настроек)
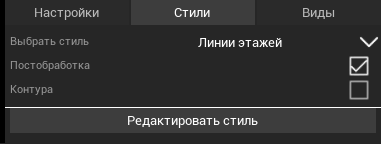
Вкладка «Стили»

- Выбрать стиль (список) – выбрать стиль визуализации и применить к объектам на сцене настройки стиля.
- Постобработка (чекбокс) – включить occlusion для улучшения реалистичности отображения сцены за счет дополнительного затенения от непрямых источников света (отраженный свет).
- Контура (чекбокс) – отключить/включить отображение контуров в текущем стиле. По умолчанию контура включены.
- Редактировать стиль (кнопка) - после нажатия на кнопку пользователь перемещается на вкладку "Настройки" с параметрами установленного стиля.
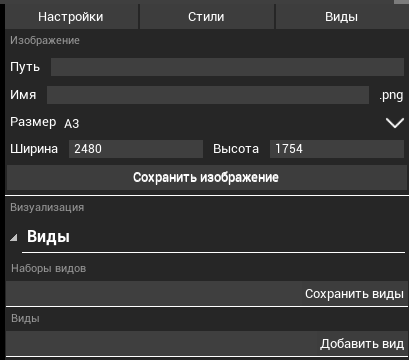
Вкладка «Виды»

Изображение
- Путь (строка ввода) – ввести путь к папке для сохранения изображения.
- Имя (строка ввода) – указать имя файла. Изображение сохраняется в формате PNG.
- Размер (список) – выбрать размер изображения. Доступные значения: А1, А2, А3, А4, Другой.
- Ширина (строка ввода) – по умолчанию выводится ширина изображения в зависимости от выбранного формата в списке «Размер». Вместо стандартного значения можно ввести другое.
- Высота (строка ввода) - по умолчанию выводится высота изображения в зависимости от выбранного формата в списке «Размер». Вместо стандартного значения можно ввести другое.
- Сохранить изображение (кнопка) – нажать чтобы сохранить изображение по указанному пути с заданным именем и размерами ширины и высоты.
Виды
- Наборы видов (строка ввода и кнопка «Сохранить виды») – указать имя и создать набор видов, куда будут сохранены все созданные виды. Если выбран созданный ранее набор и нажата кнопка «Сохранить виды», появится диалоговое окно с запросом подтверждения перезаписи набора.
- Виды (строка ввода и кнопка «Добавить вид») – выставить камеру на точку с требуемым видом на проект, ввести имя вида и нажать кнопку «Добавить вид». Текущий вид будет внесен в список видов с указанным именем. Внимание! Вид в списке не является сохраненным пока не сохранен набор видов – перезагрузка R2 сбрасывает список созданных видов.
Работа с созданными видами
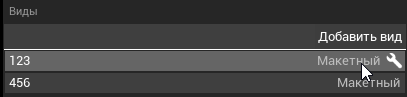
После того как вид создан, он отображается в общем списке с присвоенным ему именем и подписью стиля визуализации, который был применен при создании вида. Клик по выбранному виду перемещает камеру на выбранный вид.
При наведении курсора на вид в списке, справа появляется пиктограмма с изображением гаечного ключа.

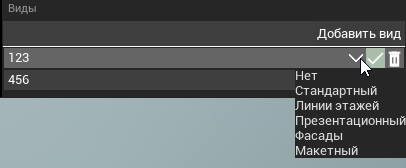
Нажатие на пиктограмму активирует инструменты редактирования вида – список стилей (можно переключить стиль визуализации не переходя на вид), пиктограмма с галочкой для подтверждения выбора нового стиля и пиктограмма с мусорной корзиной для удаления выбранного стиля.

Настройка визуализации объектов, работа с объектами, текстуры, occlusion
ВАЖНО! Обратите внимание, что расположение, функциональное назначение кнопок и виджетов, а также настраиваемых параметров, представленных в видеоматериалах, могут отличаться от текущей версии программы. Это связано с тем, что программное обеспечение постоянно обновляется и совершенствуется. |