<div style="position: fixed; bottom: 20px; right: 7%; z-index: 9999;">
<button onclick="window.scrollTo({ top: 0, behavior: 'smooth' });"
style="padding: 10px 20px; font-size: 16px; border: none; border-radius: 5px; background-color: #0073e6; color: white; cursor: pointer;
transform: translateX(50%);">
Вверх
</button>
</div> |
Инструменты для работы с квартирографией стандартных жилых секций.
Внешний вид кнопки:

Инструменты позволяют отображать информацию о квартирах в секции, подбирать варианты секций для замены (по принципу схожести этажности, типа и площади) по пресету и с учетом порога инсоляции. Для работы с инструментами необходимо наличие в рабочем пространстве расставленных секций.

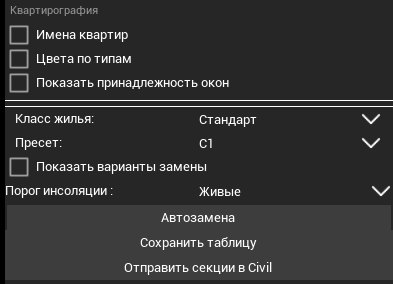
- Имена квартир (чекбокс) – включить отображение имен квартир над квартирами в секциях. Для просмотра информации необходимо переместить камеру внутрь секции.
- Цвета по типам (чекбокс) – отобразить разными цветами квартиры, в зависимости от типа.
- Показать принадлежность окон (чекбокс) – показать принадлежность окон к инсолируемым или неинсолируемым помещениям. Для просмотра информации необходимо переместить камеру внутрь секции.
- Класс жилья (список) – выбрать по какому классу жилья искать варианты для замены секций. Доступные варианты:
- Стандарт
- Комфорт
- Пресет (список) – выбрать по какому пресету распределения квартир на этаже искать варианты для замены секций. Доступные варианты для класса жилья Стандарт: С1, С2, С0.1, С0.2, С0.3, С0.4, С0.5. Доступные варианты для класса жилья Комфорт: К0, К1, К2, К3.
- Показать варианты замены (чекбокс) – показать кнопку для каждой секции, по нажатию на которую, раскрывается список доступных артикулов секций для замены текущей. Если в списке 1 артикул, значит варианты замены отсутствуют.
- Порог инсоляции (список) – выбрать худшее состояние инсоляции, включая которое будут учитываться варианты замены во время автозамены. Доступные для выбора значения:
- Мертвые
- Живые с погрешностью 10 минут
- Живые
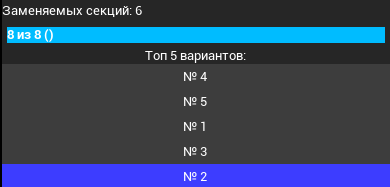
- Автозамена (кнопка) – нажатие на кнопку раскрывает дополнительный блок настроек с первыми 5 вариантами замены.

Весь список вариантов секций для замены можно просмотреть в списке, который появляется при нажатии на кнопку с изображением галочки на секции. Выбрать подходящий вариант для замены можно как в рабочем пространстве, так и в вариантах из виджета.
- Сохранить таблицу (кнопка) – выполнить сохранение таблицы с данными по квартирографии секций в файл Excel.
- Отправить секции в Civil (кнопка) – выполнить экспорт жилых секций в Civil 3D.