<div style="position: fixed; bottom: 20px; right: 7%; z-index: 9999;">
<button onclick="window.scrollTo({ top: 0, behavior: 'smooth' });"
style="padding: 10px 20px; font-size: 16px; border: none; border-radius: 5px; background-color: #0073e6; color: white; cursor: pointer;
transform: translateX(50%);">
Вверх
</button>
</div> |
Поиск, сохранение и загрузка созданных раньше проектов архитектурно – градостроительного анализа.
Внешний вид кнопки

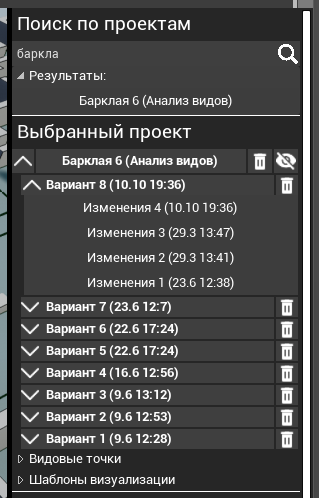
Поиск по проектам

- Поисковая строка ввода. Ввести наименование проекта, поиск происходит по совпадению введенного значения в строку с наименованием проекта.
- Выбранный проект (блок настроек) – функционал выбора варианта проекта становится доступным после выбора проекта из найденных результатов поиска. В каждом варианте дополнительно доступны сохраненные обновления. Для удаления проекта или его варианта нажать пиктограмму с изображением мусорной корзины. Для того чтобы скрыть проект нажать на пиктограмму с изображением глаза.

- Видовые точки (список) – показывает, сохраненные в выбранном проекте виды.
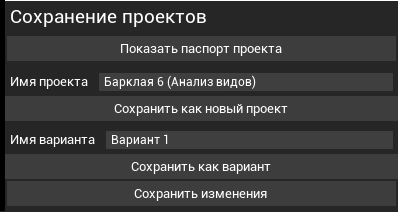
Сохранение проектов

- Показать паспорт проекта (кнопка) – показать информацию о проекте.
- Имя проекта – отображается наименование проекта АГА сохраненное в R2.
- Сохранить как новый проект (кнопка) – сохранить текущий проект как новый.
- Имя варианта – имя выбранного варианта в открытом проекте.
- Сохранить как вариант (кнопка) – сохранить текущую конфигурацию проекта как новый вариант этого проекта.
- Сохранить изменения (кнопка) – сохранить внесенные изменения в выбранном варианте проекта.
Сохранение и загрузка проекта в Роботе
ВАЖНО! Обратите внимание, что расположение, функциональное назначение кнопок и виджетов, а также настраиваемых параметров, представленных в видеоматериалах, могут отличаться от текущей версии программы. Это связано с тем, что программное обеспечение постоянно обновляется и совершенствуется. |